DevLog 4: Presentation and Graphics
Presentation and Graphics
This is the third devlog for my game, Agent X regarding presentation and graphics.
Implementation
For this checkpoint, I added different menus to the game that can be accessed from the title screen. The GIF below demonstrates how the level selector menu looks like:

To do this, I took the SceneSwitcher script from the KIT109 Tutorials and added buttons for each of the levels. Each button has a picture of what a level looks like. The player is able to click the buttons and play the selected level.
An instructions menu was also implemented that gives instructions on the game controls and powerup functionality.

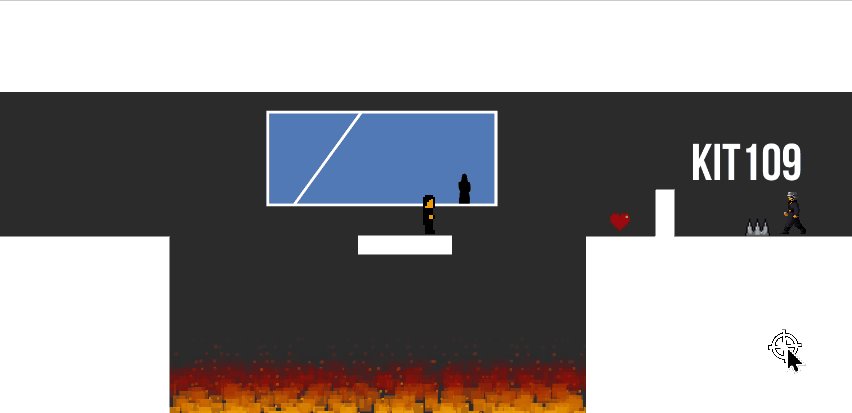
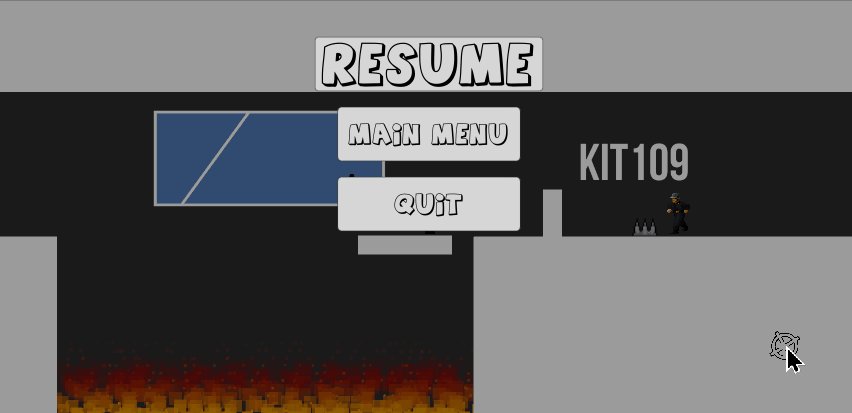
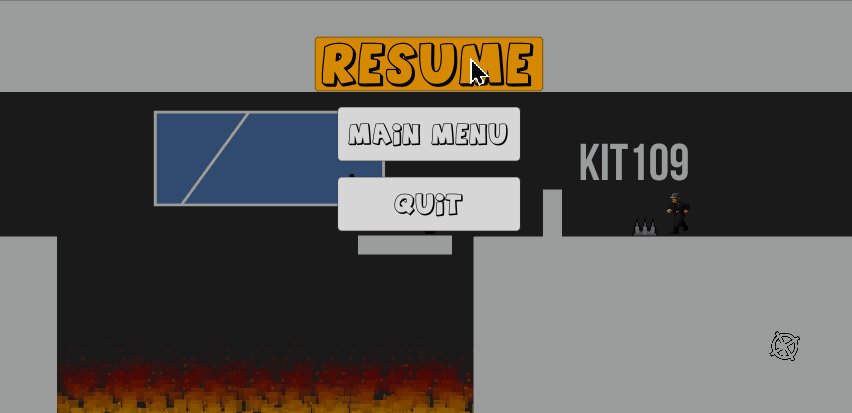
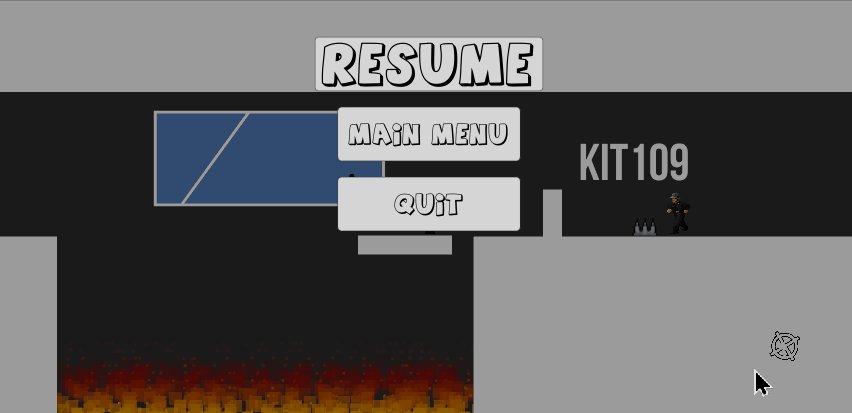
Besides that, I also added a pause menu that can be accessed by pressing the ESC button on the keyboard as shown in the GIF below

To pause the game, a script called PauseMenu was created that uses the Time.timeScale function to pause the game. As with the level selector menu, the Main Menu button uses the SceneSwitcher script to open the Title screen.
Next, some particle effects were added to certain features and traps in the game. For example, the GIF below illustrates a “steam” particle effect that emits when a door closes:

Fire particle effects were also added to certain parts of a level to make the level seem realistic - simulating fire that can make the player die should they fall into it.

Other than that, a dust particle effect has also been added that emits whenever the player jumps. It uses a script that plays the particle system whenever the space bar is pressed to make the player jump, as represented in the GIF below:

Additionally, a new trap has been added to the game – which is a land mine, that emits an explosion particle effect, and launches the player up slightly. This is displayed in the GIF below:

Other than that, a custom cursor has also been added to the game. The cursor consists of a rotating crosshair, which was achieved using a script that rotates the Z position of the sprite. Besides that, the crosshair also has a trail that shows up whenever the cursor was moving.

Finally, an ending scene with text that appears in a “type-writer” like fashion was implemented after Level 3.

Unfortunately, due to the limit of 3MB that itch.io has, the full text cannot be recorded in the above GIF, as such the picture below shows what the full text looks like on the ending scene:

Feedback
Loving the aesthetic of this game with the background and music, one minor thing that I think could be improved is that this text looks a lil low res.
The text that was referred to in this feedback was the Title screen. This issue has been now fixed by increasing the picture size.
The graphics are good, but the spike collider is still too wide.
I have now reduced the size of the spike's box collider.
Thank you to everyone who provided me with feedback to improve my game.
References
Deviantart.com, 2011, Sprite Landmine by Ap0calypseN1nja on DeviantArt, viewed 30 August 2021, <https://www.deviantart.com/ap0calypsen1nja/art/Sprite-Landmine-262764143>.
Fonts, F., n.d, MODEKA Free Modern Font - Free Fonts, viewed 30 August 2021, <https://www.freefonts.io/modeka-free-modern-font/>.
All other game art were created and designed by me using, <https://www.canva.com/>.
Files
Agent X
| Status | Released |
| Author | brianSansBrain |
| Genre | Platformer |
More posts
- Documentation + User GuideOct 15, 2021
- DevLog 6 TestingOct 15, 2021
- DevLog 5 Polish and UIOct 08, 2021
- Game TestingOct 06, 2021
- DevLog 3: Enemies and InteractionsSep 24, 2021
- DevLog 2: Basic Level BlockingSep 16, 2021
- DevLog 1: Player MovementSep 09, 2021
- Game ConceptAug 26, 2021
Leave a comment
Log in with itch.io to leave a comment.